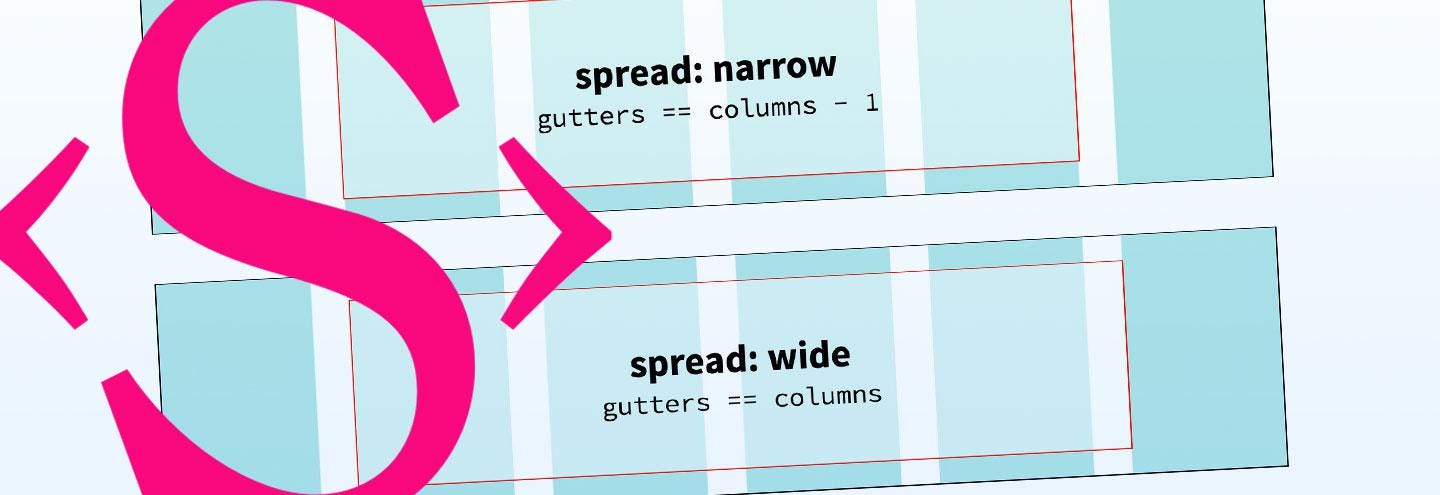
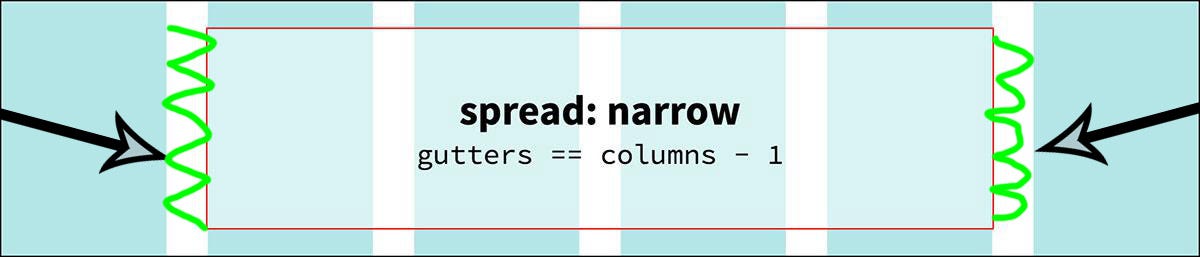
Susy Gutter Position

But the grids in susy appear to be definitely more powerful especially the gutter positions.
Susy gutter position. You simply can t do a fluid floated layout in css with static margins. Otherwise there is no way to get the math right. Susy gutters grid column gap. The possible values are.
A unitless gutter setting will act as a fraction on the same scale as any unitless columns. Fantastic article on suzy definitely need to dig into it more. Additionally typically depending on the grid and the grid settings you will need to declare the last grid column by using the last mixin. This is solved in the span mixin whose usage will be explained in the guide section.
The first gutter on each row will need to be removed. After gutters are added as margin after a layout element relative to the flow direction. Inside static if you want static gutters. It also specifies whether they should be output as margins or paddings.
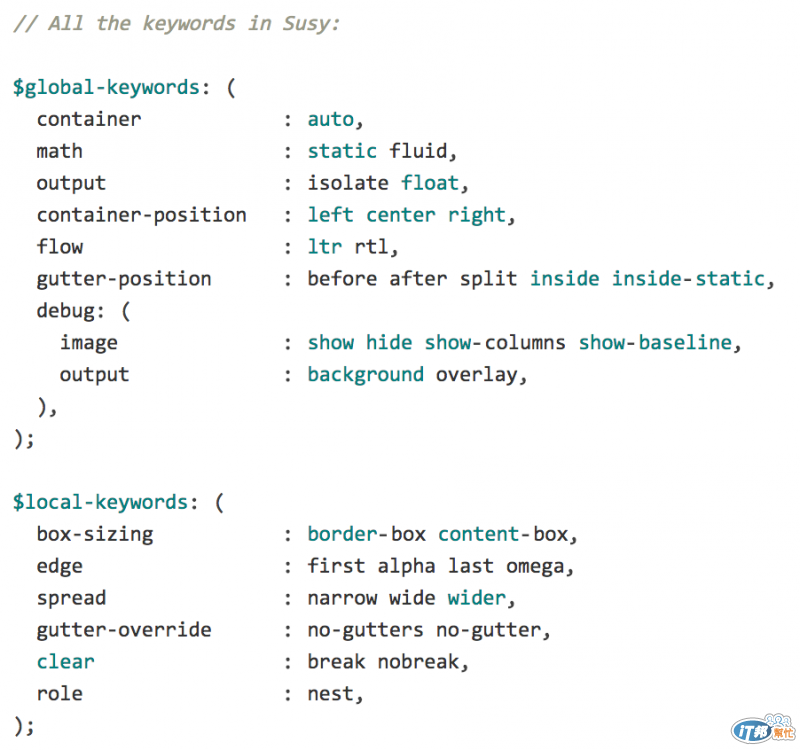
Gutters are added as margin before a layout element relative to the flow direction left margin for ltr right margin for rtl. It specifies where the gutter should be output with reference to the columns. You can collapse a gutter in foundation removing the margins and padding but then you can run into other issues. It can be found in the global settings within the susy map.
Looks like susy handles this a lot better among other things. Gutter position tells susy where to put gutters. You will have to use gutter position. Also gutter position is also worth taking a look at.
Susy gutters haven t changed at all since version two although our new calc output allows you to mix units in new ways. The gutters setting is what you are looking for. In beta 2 of susy 2 is it possible to set gutter widths in the main grid settings like so. Susy just uses the set column width to calculate gutters even when it is not using that width to calculate columns.
This is similar to the css grid column gap property accepting any gutter length to place between columns.